PowerPointやExcelで資料を作成する際、図形や画像などといったオブジェクトを挿入することがあります。
そして、オブジェクトは透過性(透明度)を変更することができ、透過性を使いこなすことで表現の幅が広がります。
本日のテーマは、挿入した図形などの透過性を変更する方法と、ビジネス資料における透過性の活用例についてです。
それでは一緒に学んでいきましょう。
図形の透過性を変更する方法
透過性は、挿入した図形をはじめ、画像、アイコン、SmartArt、グラフなど、多くのオブジェクトに対して設定できます。
また、テクスチャなど、スライドの背景に対しても設定できます。
図形を例に、透過性を変更する手順を見ていきましょう
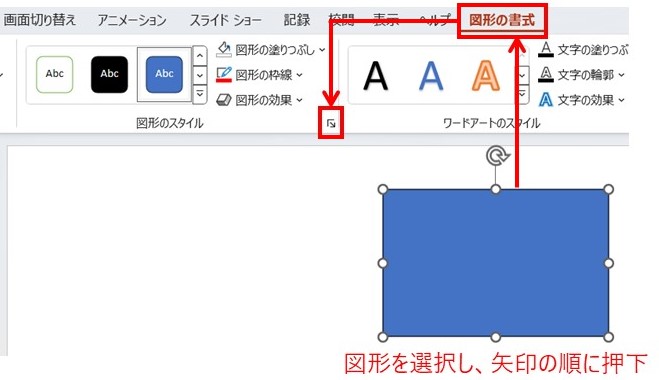
透過性を変更したい図形を選択し、リボンの「図形の書式」をクリックして、「図形のスタイル」の右下にある矢印を押下します。

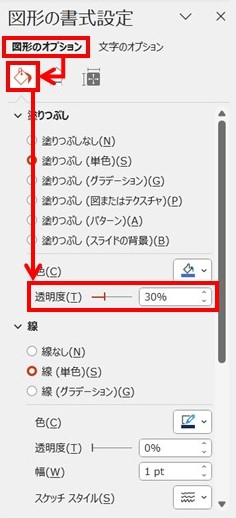
「図形の書式設定」が表示されるので、「図形のオプション」→「塗りつぶしと線」の順で選択します。
「塗りつぶし」の下部に「透明度」がありますので、このスライダーを左右に移動させるか、または値を調整することで、透過性を変更できます。

なお「図形の書式設定」はショートカットでも表示できます。
具体的には、図形を選択して、PowerPointではalt→H→O、Excelではalt→J→D→Oの順で押下します。
オブジェクトにより、押下するタブの名称やショートカットキーは若干異なりますが、いずれのオブジェクトも基本的には同じプロセスで透過性を変更できます。
「図形の書式設定」をはじめ、PowerPointやExcelで知っておきたいショートカットは以下記事で紹介しているので、よければこちらもご覧ください。
次章では、ビジネス資料における透過性の活用例を紹介します。
ビジネス資料に透過性を活用する
それでは、図形の透過性はどのような活用ができるのでしょうか?
透過性の活用方法は様々ありますが、ここでは以下2点について紹介します。
- スライドの背景(画像・テクスチャなど)を薄める
- 重要な箇所を強調する為、重要ではない箇所の色を薄める
それぞれ見ていきましょう。
スライドの背景(画像・テクスチャなど)を薄める
ビジネス資料を作成する際、デザインをより引き立たせる為、スライドの背景に画像やテクスチャを挿入することがあります。
一方、ただ画像やテクスチャを背景に挿入しただけでは、その色合いの強さから、スライド内の文字や図形を視認し難く場合があります。
そのような場合に、背景の透過性を高めることで、文字や図形の視認性を改善します。
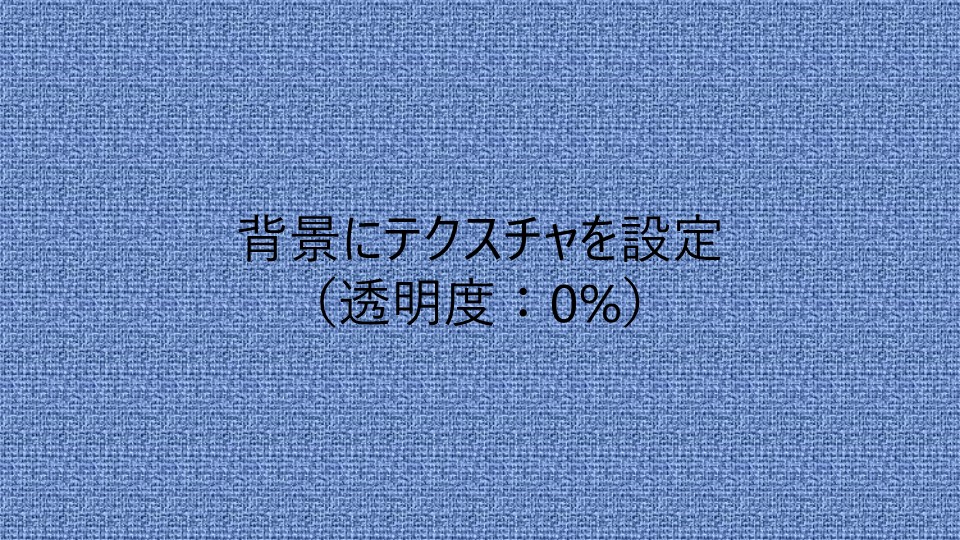
テクスチャを例として見ると、テクスチャのデフォルトの状態、すなわち透明性0%では以下のようになります。

設定するテクスチャの種類にもよりますが、上記の例のようなデフォルトではテクスチャの色も濃く、人によっては文字を視認し難く感じるかもしれません。
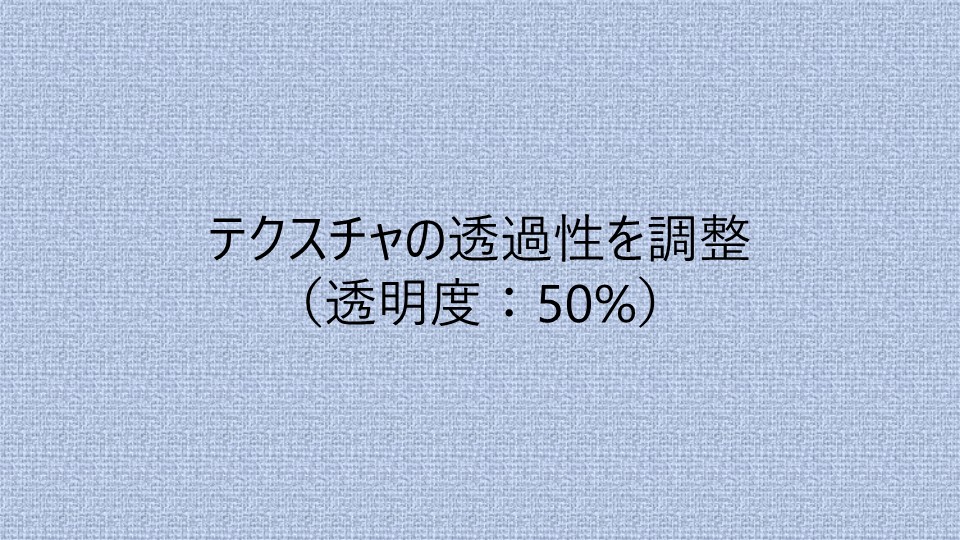
そのような場合、テクスチャの透過性を調整することで、以下のように文字の視認性を改善できます。

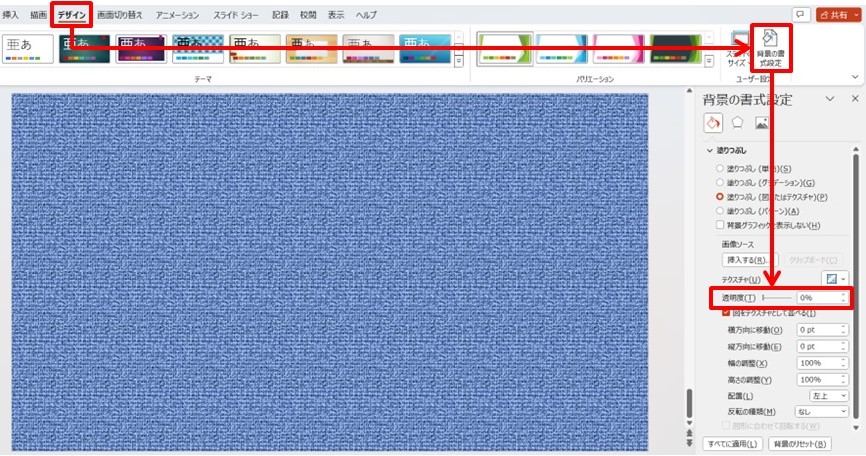
テクスチャの透過性は「背景の書式設定」の「透明度」で調整できます。
「背景の書式設定」は、リボンの「デザイン」→「背景の書式設定」の順で押下すれば表示できます。

重要な箇所を強調する為、重要ではない箇所の色を薄める
ビジネス資料では、スライド内の注目してほしい箇所に対して、強調表現を用いることがあります。
強調表現の1つとして、重要ではない箇所の色を薄めることにより、重要な箇所を強調させるという手法がありますが、透過性を上げた図形を用いることで、重要ではない箇所の色を手っ取り早く薄めることができます。
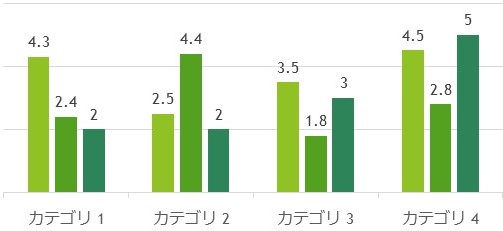
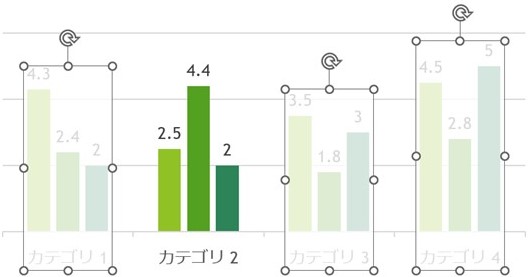
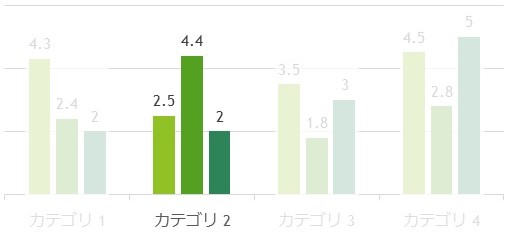
イメージしやすいよう、こちらの棒グラフを例として見てみましょう。

例えば、カテゴリ2のグラフを強調したい場合、カテゴリ1・3・4のグラフや文字の色を一つ一つ手間をかけて薄い色に変えていく方法もありますが、図形の透過性を用いれば、瞬時に色を薄めることができます。
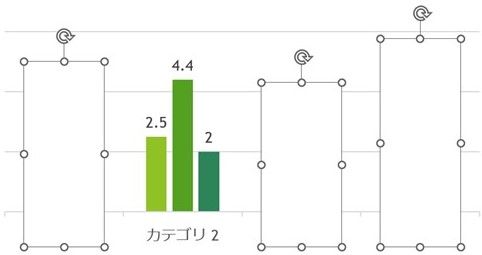
まず、白で塗りつぶした枠線なしの図形を挿入し、グラフ1・3・4の上に置きます。

次に、挿入した図形の透過性を上げます。(ここでは適当に透明度20%で設定します)

図形の選択を解除すると、カテゴリ1・3・4が薄まり、カテゴリ2を強調できます。

色を薄めたい箇所が多い場合、この方法を活用することで手間を省けるので、是非試してみてください。
なお、上記以外の強調表現の手法は以下記事で紹介しているので、よければご覧ください。
この記事で紹介する内容は以上です。
少しでも参考になれば、幸いです。